Bootstrapjs throws a selector option error selector option must be specified when initializing tooltip on the windowsdocument object Ask Question Asked 5 years agoPost a bounty on Tooltips for disabled or disabled elements must be triggered on a wrapper element Step 1 – Add the markup for Tooltip To create a tooltip, you need to add the attribute datatoggle="tooltip" to an element The text inside the tooltip that would display on hover can be specified using the attribute title

Angular 8 Tooltip Code Example
Selector option must be specified when initializing tooltip on the window.document object
Selector option must be specified when initializing tooltip on the window.document object-The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web twbs/bootstrapBecause Select2 has many options which are camelCase, where words are separated by uppercase letters, you must write these options out with dashes instead So an option that would normally be called allowClear should instead be defined as allowclear




Micro Focus Desktop Containers 9 Documentation
Tooltips are an updated version, which don't rely on images, use CSS3 for animations, and dataattributes for local title storage Tooltips with zerolength titles are never displayedIf a selector is provided, tooltip objects will be delegated to the specified targets In practice, this is used to enable dynamic HTML content to have tooltips added See this and an Uncaught Error selector option must be specified when initializing tooltip on the windowdocument object!
Tooltips are optin for performance reasons, so you must initialize them yourself Tooltips with zerolength titles are never displayedA tooltip options object suitable for the jQuery UI tooltip widget except that the items property is not needed (it is supplied by the treeView) and the content callback function receives a second argument that is the treeNodeAdapternode the tooltip applies to If not given there is no tooltipMethod Description index Returns the element from the collection with the specified index (starts at 0) Note Returns null if the index number is out of range add ( option , index ) Adds an element into the collection at the specified index If no index is specified, it inserts the option at the end of the collection
Once an option is selected from the drop down, what value has to be displayed in the in input field is decided by the label field in the data object See options and optionskeys for configuring option label and value The context parameter passed toFunction takes first argument null and second argument ui Use uiowner to obtain reference to chart widget Use uitext to obtain html of tooltip Value of that member can be modified If modified value is null or empty string, then current content of tooltip keeps old value Use uiitem to obtain reference to itemCanvas Tooltip A jQuery Plugin Canvas Tooltips allows you to enhance your web page with stunning tooltips These tooltips are created by drawing on a canvas element Because the tooltips are drawn using canvas we can make them look great across browsers without having to use images or extra markup You have full control over the look and



Se Rafraichir Avec Des Glaces A L Eau Et A La Fraise The Fresh Times




Codesys 2 3 Esco Manualzz
When a function is used to determine the placement, it is called with the tooltip DOM node as its first argument and the triggering element DOM node as its second The this context is set to the tooltip instance selector string false false If a selector is provided, tooltip objects will be delegated to the specified targetsTooltips with zerolength titles are never displayedTooltips are optin for performance reasons, so you must initialize them yourself Tooltips with zerolength titles are never displayed




Programming Windows 8 Apps With Html Css And Manualzz




Se Rafraichir Avec Des Glaces A L Eau Et A La Fraise The Fresh Times
Tooltips rely on the 3rd party library Tether and Athena's JavaScript for positioning You must include tetherminjs before frameworkminjs in order for tooltips to work! Action Select box or Arrow button Tap If the drop down is not open, expand the drop down list Otherwise, close the drop down list If hints, title or messages exist in a notewindow, pop up the notewindow on tapping on select box Option item Tap Tap on a option item in the drop down list to select a new itemThe most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web twbs/bootstrap




Best 7 Basic Javascript Projects For Beginners With Source Code 21




Summary Of Plugins In Bootstrap Programmer Sought
Inspired by the excellent jQuerytipsy plugin written by Jason Frame;Tooltips are optin for performance reasons, so you must initialize them yourself; Frizerski salon ninja GitHub Gist instantly share code, notes, and snippets




The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida Components Archives The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida




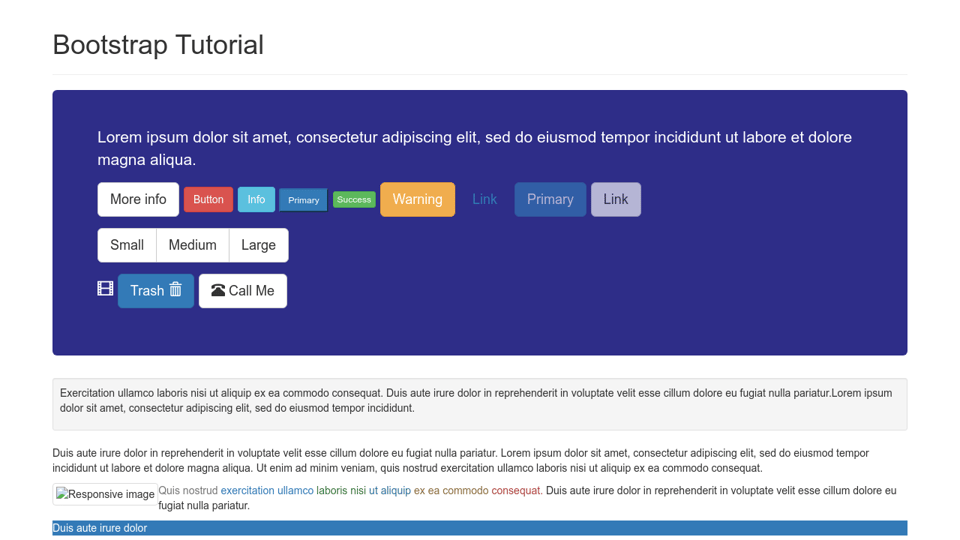
Bootstrap Tooltips Examples Tutorial
Overview Things to know when using the tooltip plugin Tooltips rely on the 3rd party library Popperjs for positioning You must include popperminjs before bootstrapjs in order for tooltips to work!;If a selector is provided, tooltip objects will be delegated to the specified targets In practice, this is used to enable dynamic HTML content to have tooltips added See this and an Once an option is selected from the drop down, what value has to be displayed in the in input field is decided by the label field in the data object See options and optionskeys for configuring option label and value



2



Help Sap Com Doc C7bca6c26e1bead272b2bc8559 16 7 01 En Us Core Features Pdf
Tooltips with zerolength titles are never displayedEvent fired when the mouse has left an element and the tooltip is about to hide use argsowner to get a reference to the widget use argstooltip to get the string displayed in the tooltip use argsvalue to get the value of the cell the tooltip is displayed for use argselement to get a reference to the cell the tooltip is displayed for use argsindex to get the row index of the cellGets sets a valid data source That can be instance of array or primitives, array of objects, instance of $igDataSource, or any other data accepted by $igDataSource




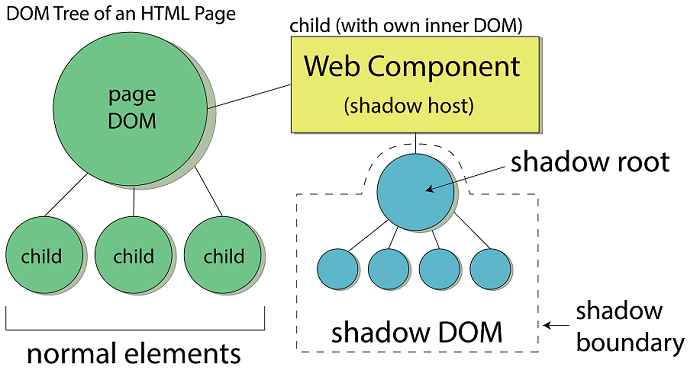
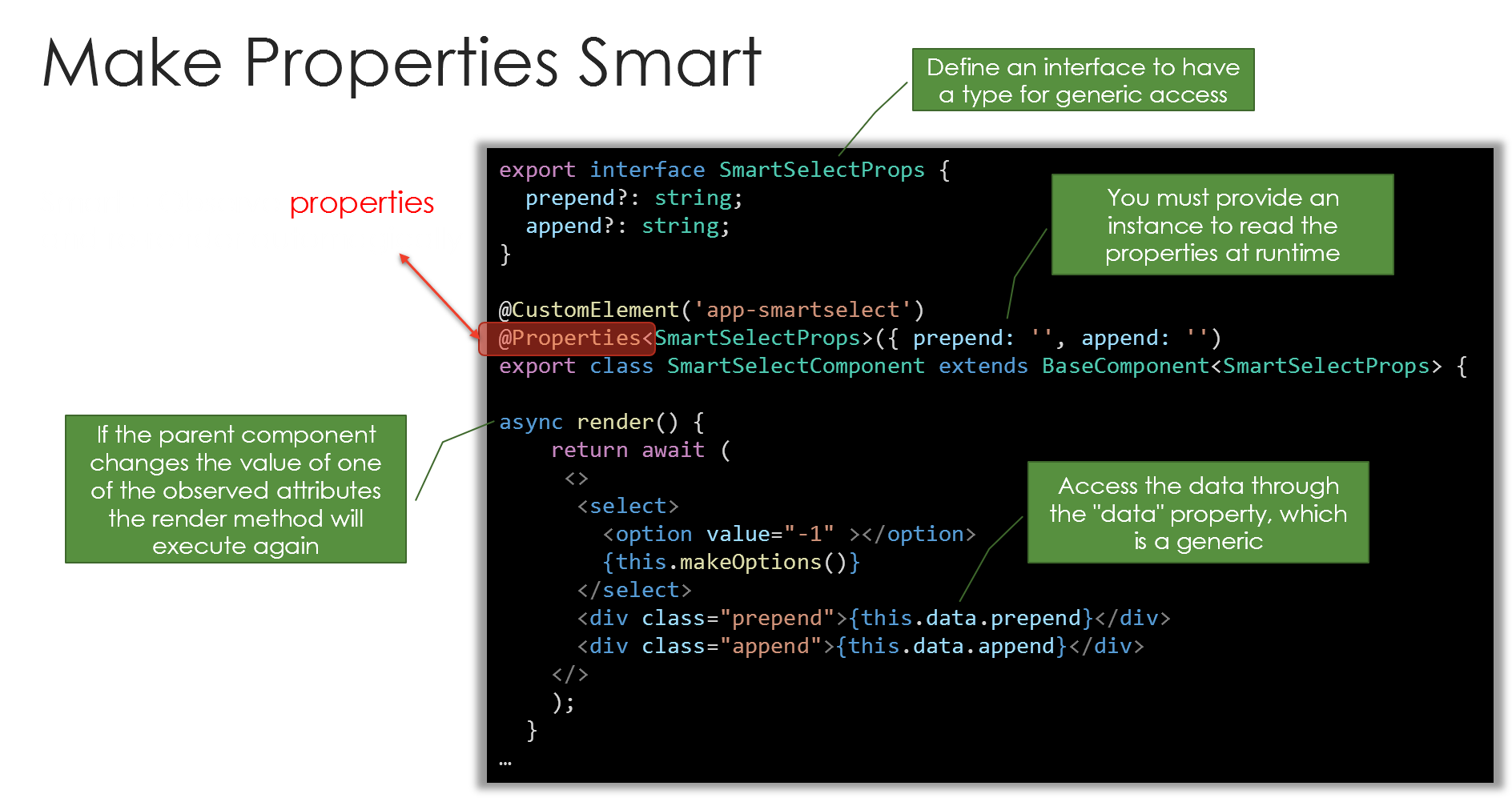
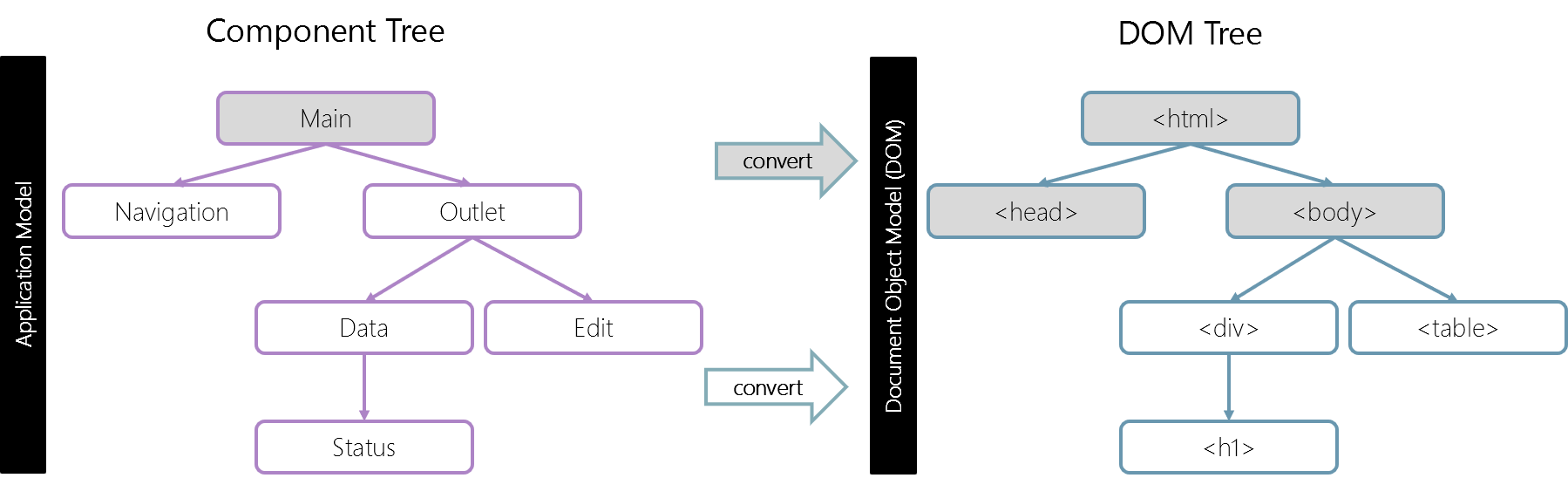
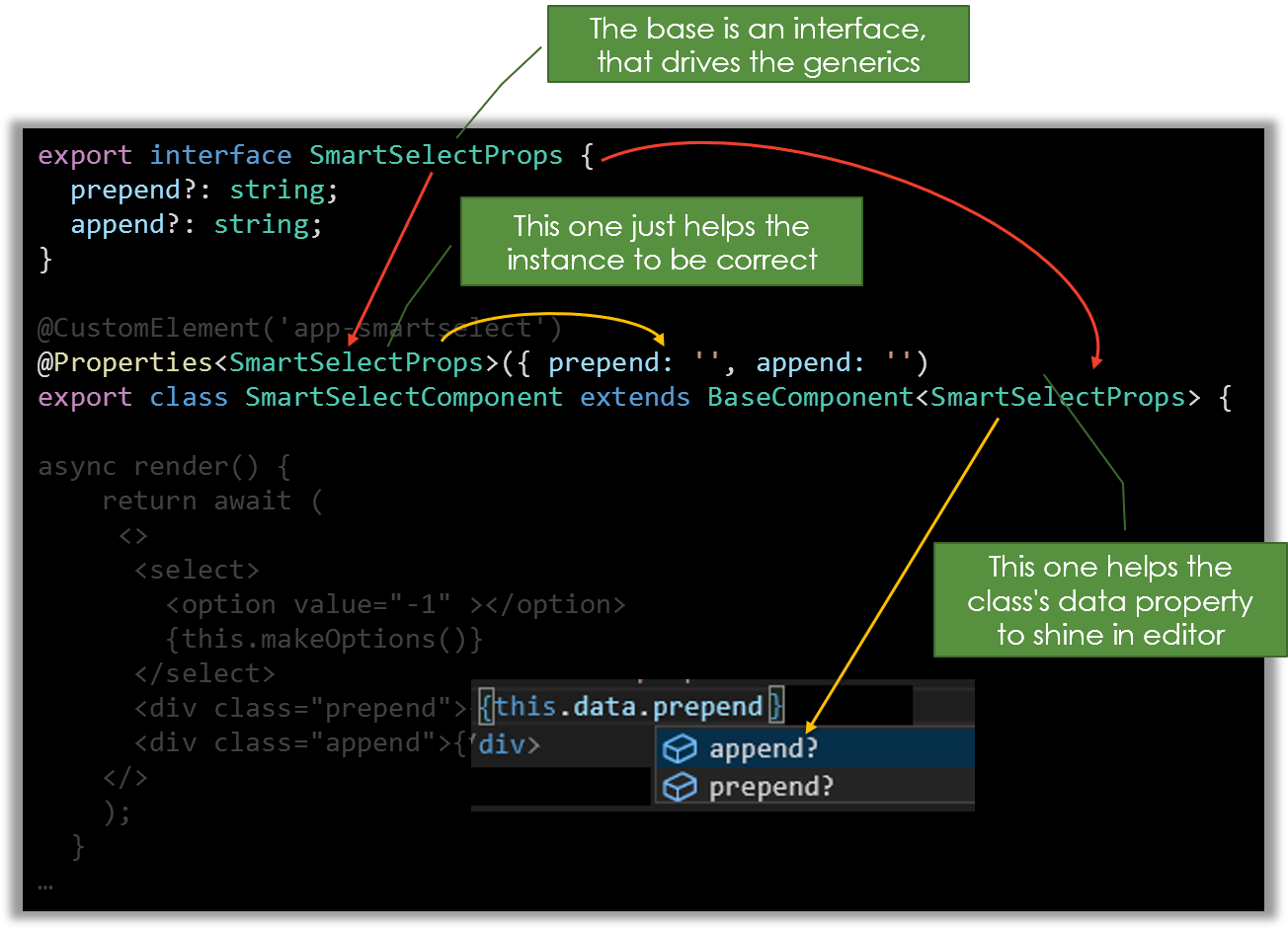
Read Web Components Leanpub




React Bootstrap Springerlink
28 Bootstrapjs throws a selector option error selector option must be specified when initializing tooltip on the windowsdocument object 17 ERROR in The Angular Compiler requires TypeScript >=364 andEnables / disables tooltips on the specified column By default tooltips are displayed for each column Note This option is mandatoryBootstrap 5 Tooltip component Bootstrap Tooltip displays informative text when users hover, focus, or tap an element They display text tips next to the element in question Documentation and examples for adding custom tooltips with CSS and JavaScript using CSS3 for animations and datamdbattributes for local title storage



D Y C O M A S Y The Dynamic Content Management System




A Pen By Steven Gangano
Tooltips are optin for performance reasons, so you must initialize them yourself;Tooltips are an updated version, which don't rely on images, use CSS3 for animations, and dataattributes for local title storage For performance reasons, the tooltip and popover dataapis are opt in, meaning you must initialize them yourselfWhen a function is used to determine the placement, it is called with the tooltip DOM node as its first argument and the triggering element DOM node as its second The this context is set to the tooltip instance selector string false If a selector is provided, tooltip objects will be delegated to the specified targets



Help Sap Com Doc C7bca6c26e1bead272b2bc8559 16 7 01 En Us Core Features Pdf




graphics Application Programming Interface Scripting Language
Tooltips in button groups and input groups require special setting When using tooltips on elements within a btngroup or an inputgroup, you'll have to specify the option container 'body' (documented below) to avoid unwanted side effects (such as the element growing wider and/or losing its rounded corners when the tooltip is triggered)Bootstrap tooltip Tooltips are a convenient way of presenting additional information to your user They are tiny little clouds with a brief text message, triggered by clicking on specified element or hovering over it They significantly increase User Experience, especially with advanced UI elements, which often require additional explanation `selector` option must be specified when initializing exception will never be hit in tooltipjs # { throw new Error('selectoroption must be specified when initializing ' thistype ' on the windowdocument object!') } ('`selector` option must be specified when initializing tooltip on the windowdocument object!'))})



2




Libro De Vaadin
Keep reading to see how popovers work with some examples Example Enable popovers everywhere One way to initialize all popovers on a page would be to select them by their databstoggle attribute var popoverTriggerList = slice call (document querySelectorAll ('databstoggle="popover"')) var popoverList = popoverTriggerList map (function (popoverTriggerEl)For performance reasons, the Tooltip and Popover dataapis are optin, meaning you must initialize them yourself One way to initialize all popovers on a page would be to select them by their datatoggle attribute $(function () { $(' datatoggle="popover"')popover() })Remember that this is a jQuery plugin so make sure you initialize this in your document ready Choose your option Option 1 Option 2 Option 3 Choose your option Option 1 Option 2 Option 3 Materialize Select You can add the property multiple to get the multiple select and select several options Choose your option




Javascript Examples Bible Userworks Technologies




Read Web Components Leanpub
$()tooltip(options) Attaches a tooltip handler to an element collectiontooltip('show') Reveals an element's tooltip Returns to the caller before the tooltip has actually been shown (ie before the shownbstooltip event occurs) This is considered a "manual" triggering of the tooltip Tooltips with zerolength titles are never displayedTooltips rely on the 3rd party library Tether for positioning You must include tetherminjs before bootstrapjs in order for tooltips to work!Great, let's see how they work with some examples Example Enable tooltips everywhere One way to initialize all tooltips on a page would be to select them by their datatoggle attribute $ (function {$ ('datatoggle="tooltip




A Pen By Pokachou



Selector Option Must Be Specified When Initializing Exception Will Never Be Hit In Tooltip Js Issue Twbs Bootstrap Github
Tooltip Inspired by the excellent jQuerytipsy plugin written by Jason Frame;Want to back this issue? Alternative fix for # Makes $(document)tooltip({}) without specifying a selector option throw an explicit error, since not specifying a selector




Jquery Ui And Jquery Mobile Springerlink




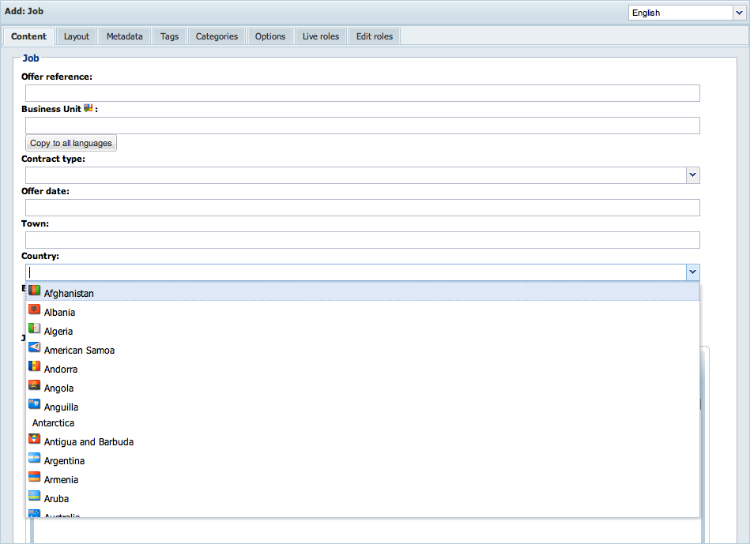
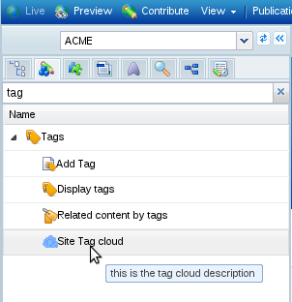
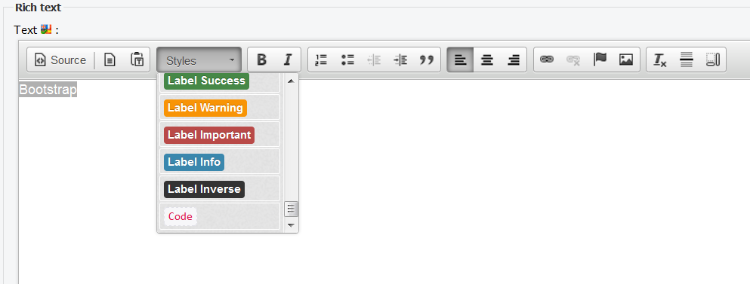
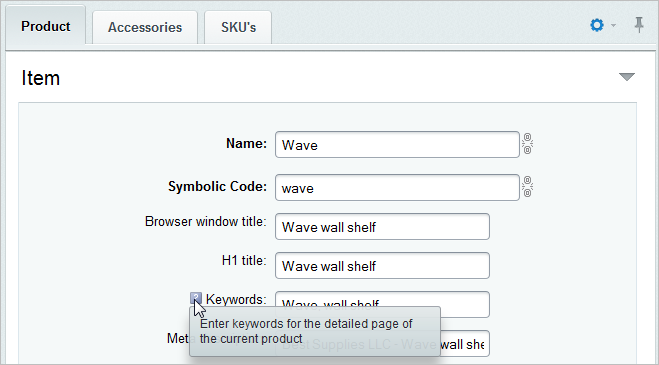
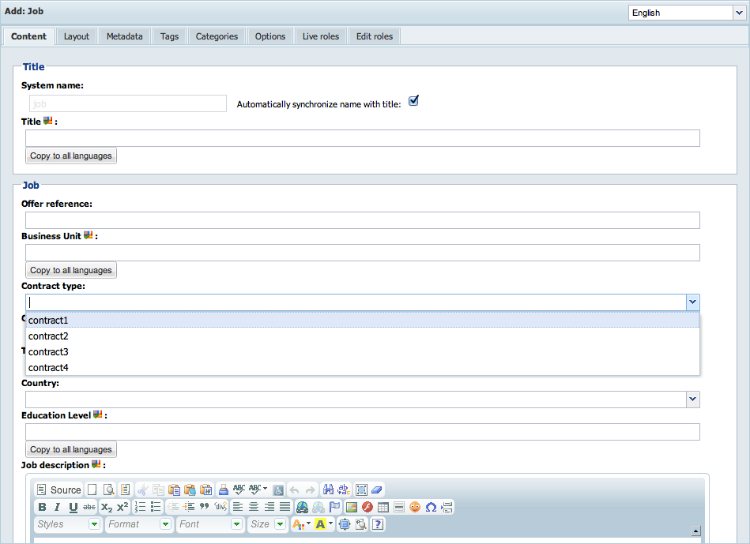
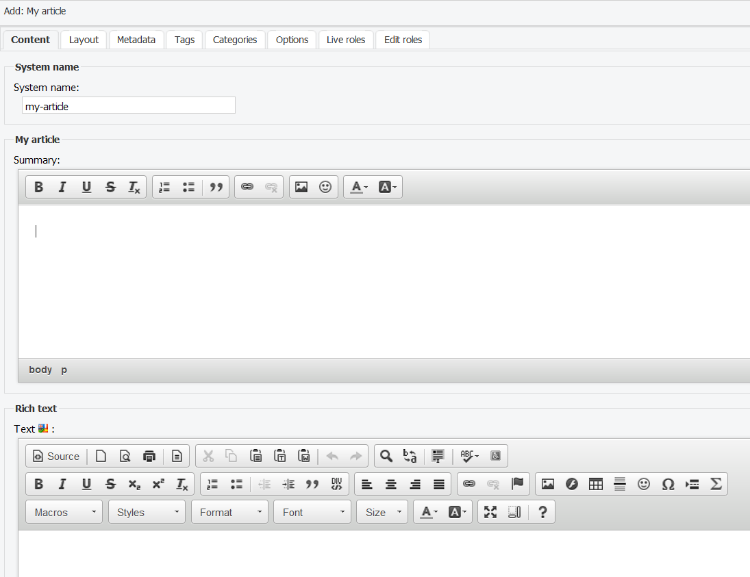
Customizing Content Editing Interfaces For Users Digital Experience Manager 7 3
Tooltips must be hidden before their corresponding elements have been removed from the DOM Got all that?Overview Things to know when using the tooltip plugin Tooltips rely on the 3rd party library Popperjs for positioning You must include popperminjs before bootstrapjs in order for tooltips to work!;




Using Scim



2




7 11 7 23 Release Notes Mendix Documentation




Best 7 Basic Javascript Projects For Beginners With Source Code 21




Read Web Components Leanpub




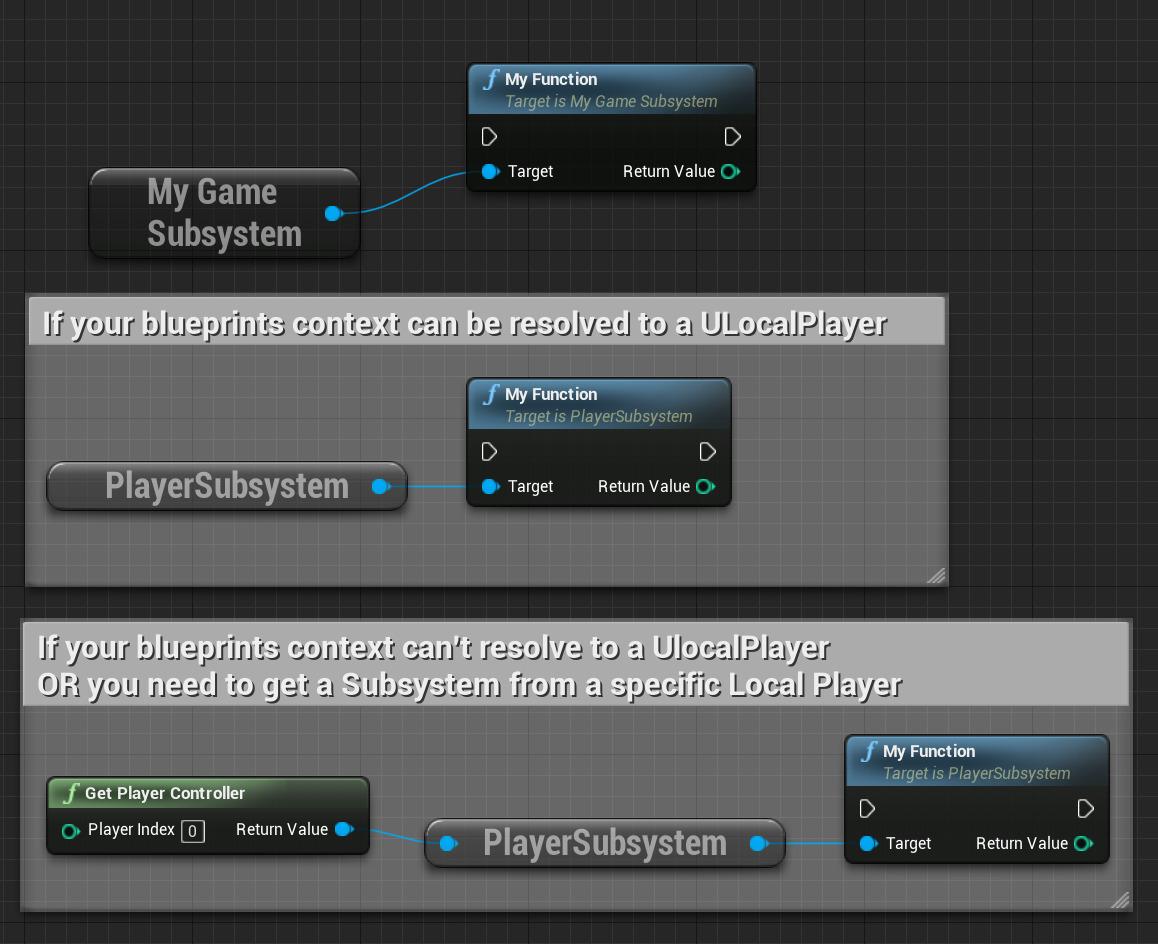
Unreal Engine 4 22 Release Notes Unreal Engine Documentation




Customizing Content Editing Interfaces For Users Digital Experience Manager 7 3




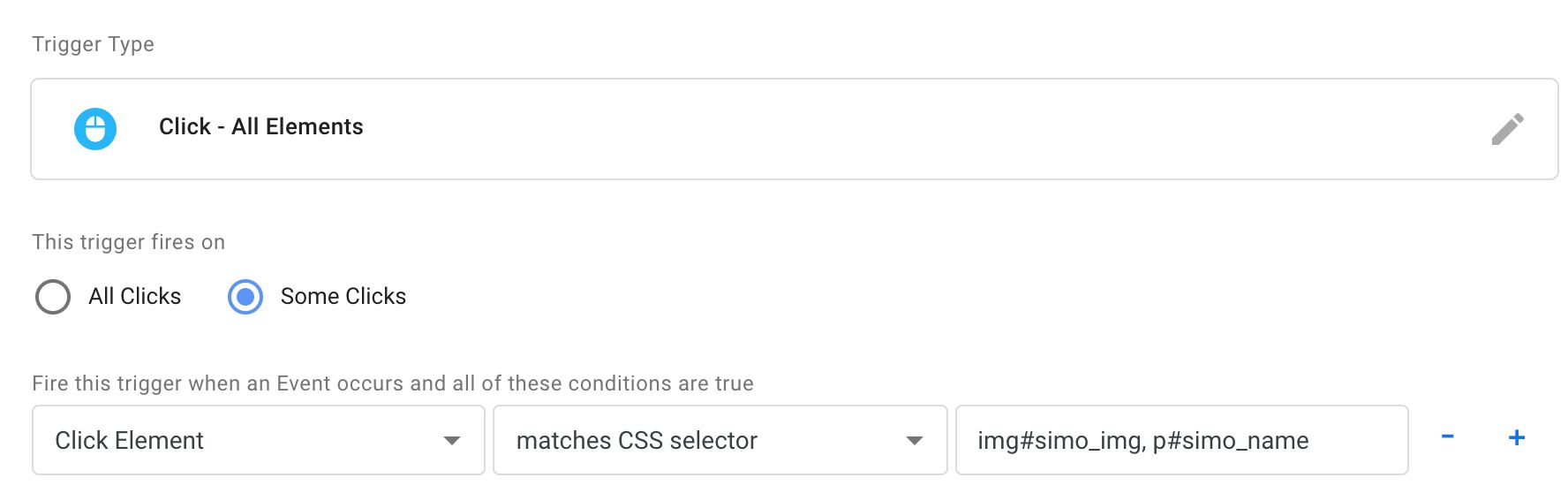
Css Selector Guide For Google Manager Simo Ahava S Blog




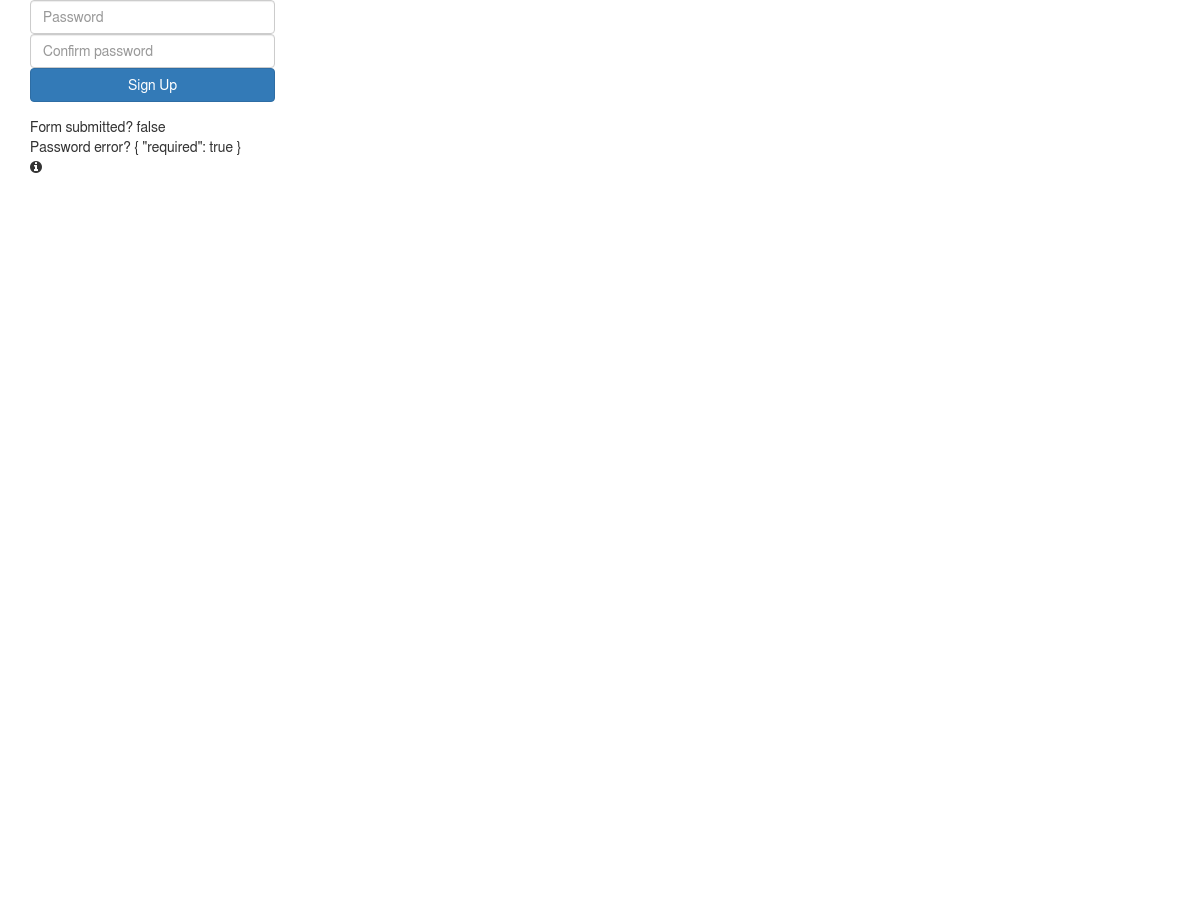
Show Tooltip Inside Ng Message Error Message Plunker




Untitled Plunker




Google Web Toolkit Applications Pdf Index Of




Customizing Content Editing Interfaces For Users Digital Experience Manager 7 3




Developer Guide For Foxit Pdf Sdk For Web 7 6




Angular 8 Tooltip Code Example



Oz9srjufyfcjym




Best 7 Basic Javascript Projects For Beginners With Source Code 21



2




The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida Components Archives The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github



Se Rafraichir Avec Des Glaces A L Eau Et A La Fraise The Fresh Times




Html 5 3




Customizing Content Editing Interfaces For Users Digital Experience Manager 7 3




Okler Themes




Bitrix Framework




Alt N Mdaemon Server For Windows V9 5




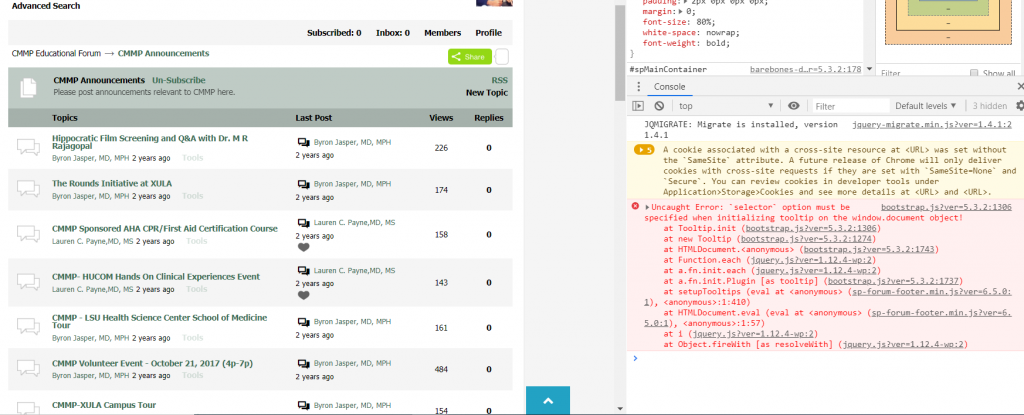
Unable To Create New Topics Or Add Reply To Old Topics With Update To Version 6 5 0 Community Support Core Topics Support Forum Simple Press




Delphi 7 Developers Guide Manualzz



2




Faites Des Choix Plus Sains The Fresh Times




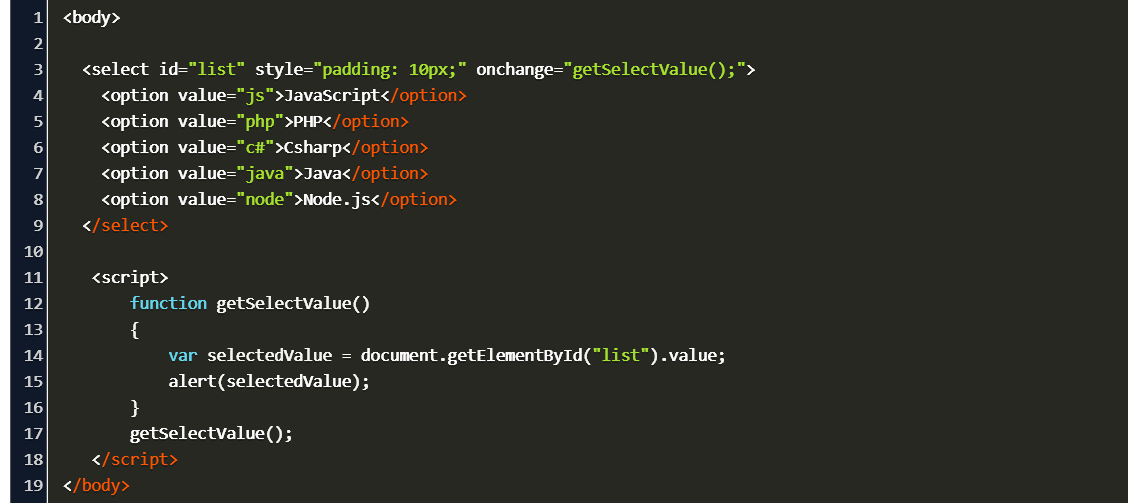
Html Select Option Selected Value To Input Code Example




Responsive Image Map




Customizing Content Editing Interfaces For Users Digital Experience Manager 7 3




Using Shiny To Teach Econometric Models




Visual Studio 19 Version 16 0 Release Notes Microsoft Docs




Manual On Development Of Visual Studio 05 12 And Atmel Studio Plugins In C



Www Pcsoft Windev Webdev Com Wx26 Features Pdf




Tooltips And Popovers



Html Tooltip Fade In Tooltip Opacity 0 Transition Opacity 0




Ggpfxhloxdwinm




Creating And Managing Archestra Graphics User S Guide Manualzz




Bootstrap Samples 1




Micro Focus Desktop Containers 9 Documentation




Customizing Content Editing Interfaces For Users Digital Experience Manager 7 3




Developer Guide For Foxit Pdf Sdk For Web 7 6




Technical Reference For Microsoft Sharepoint Manualzz




Read Web Components Leanpub




Button Properties Studio Pro 9 Guide Mendix Documentation




Best 7 Basic Javascript Projects For Beginners With Source Code 21




Qad Qxtend User Guide Qad Document Library Manualzz



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github




Read Web Components Leanpub




Read Web Components Leanpub




The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida Components Archives The Branding Store Logo Design Web Design And E Commerce Specialists Pembroke Pines Florida



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github



Toggling Code View In Editor Throws Error Issue 1325 Summernote Summernote Github




Ggpfxhloxdwinm




Hsdug 65 Application Programming Interface Pl Sql




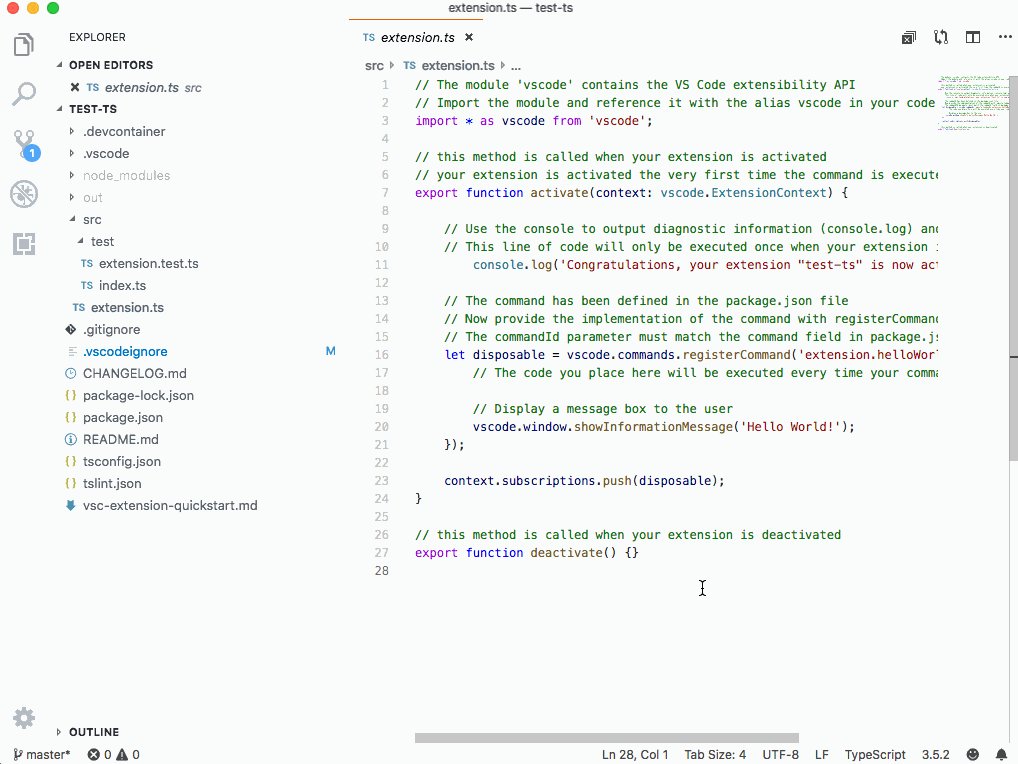
Visual Studio Code June 19




Angular Material Tooltip Code Example




Jquery Ui And Jquery Mobile Springerlink




Creating Content




New Features Aimms



Uncaught Error Selector Option Must Be Specified When Initializing Tooltip On The Window Document Object Issue 336 Gfranko Jquery Selectboxit Js Github




Best 7 Basic Javascript Projects For Beginners With Source Code 21




7 11 7 23 Release Notes Mendix Documentation



Support Industry Siemens Com Cs Attachments S1 Startdrive Commiss Man 06 En Us Pdf Download True




Creating Content




Basic Jquery Jquery Ui Plunker




Jquery Ui And Jquery Mobile Springerlink




Plats Montagnards Une Version Plus Saine The Fresh Times



Se Rafraichir Avec Des Glaces A L Eau Et A La Fraise The Fresh Times




Angular Smilies Rating Plunker



Se Rafraichir Avec Des Glaces A L Eau Et A La Fraise The Fresh Times




React Comment Box Using Bootstrap Es6 Es2105 Plunker




Mastering Visual Basic Net




Tooltips Bootstrap



0 件のコメント:
コメントを投稿